In the previous post of this tutorial, I helped you know how to display value of fields in Visualforce Page. Today I will show you how to get data from the user and update this data to the database.
To capture input data from a user, use the <apex:form> tag with:
+ <apex:inputField> Tag: This tag is most often used in a form. <apex:inputField> renders the appropriate input widget based on field’s type.
For example, If field type is picklist field, a drop-down list displays on the form. If date field, a calendar widget displays on the form.
+ <apex:commandButton> Tag to submit the form.
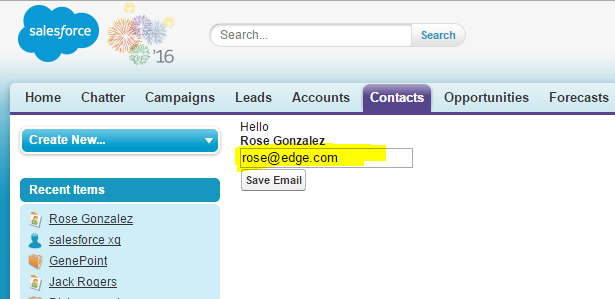
For example, the following page displays and allows users to edit and save the Email of a Contact:
Step 1: Create a visualforce page
+ The <apex:inputField> tag: Value attribute contains {!contact.email} used to display the field’s value in the page.
+ The <apex:commandButton> tag: Action attribute invokes the save action of the standard Contact controller.
Step 2: Add the Contact ID as a query string parameter to the end of the URL in your browser's address bar.
For example: https://c.ap2.visual.force.com/apex/HelloPage?id=0032800000U4mkxAAB
Step 3: Edit and save Email
Step 4: Email has been updated
I look forward to receiving feedback from you to improve this post. Thank you for visiting my blog.
To capture input data from a user, use the <apex:form>
+ <apex:commandButton> T
<apex:page standardcontroller="Contact"> <apex:form> Hello <br/> <b>{!contact.name}</b><br/> <apex:inputField value="{!contact.email}"/><br/> <apex:commandButton action="{!save}" value="Save Email"/><br/> </apex:form> </apex:page>
+ The <apex:commandButton> tag: Action attribute invokes the save action of the standard Contact controller.
Step 2: Add the Contact ID as a query string parameter to the end of the URL in your browser's address bar.
For example: https://c.ap2.visual.force.com/apex/HelloPage?id=0032800000U4mkxAAB
Step 3: Edit and save Email
Step 4: Email has been updated